목차
사이드바 설정
- 첫 번째 설정
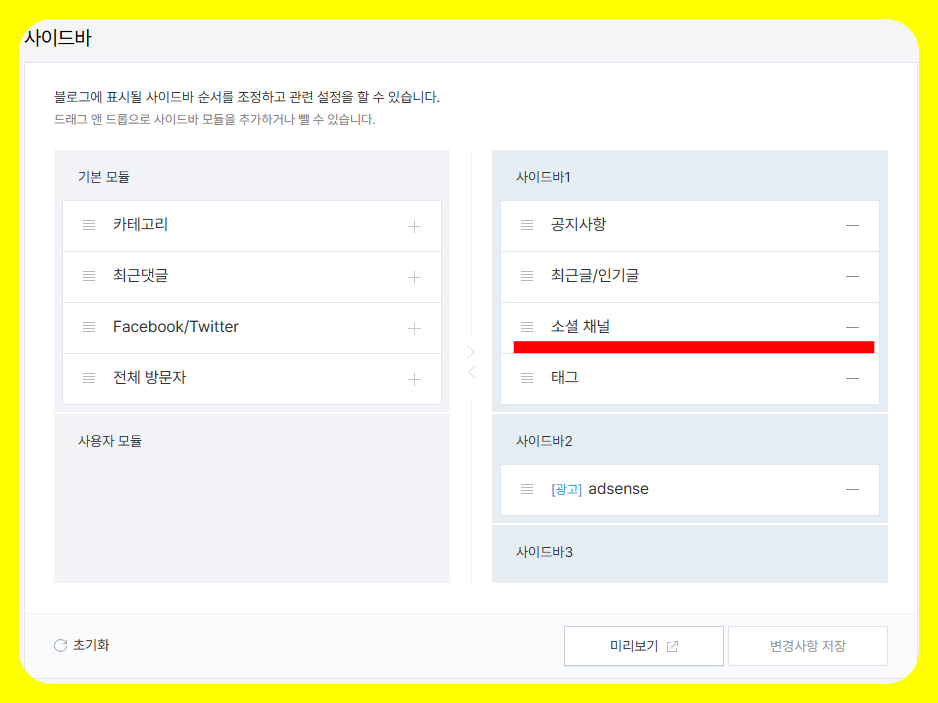
- 티스토리 '설정' 메뉴에서 '사이드바' 설정에 들어가면 아래와 같은 화면이 나옵니다. 거기서 좌측에 나오는 필요한 '기본모듈'들을 선택해서 '우측'에 있는 사이드바 표시 리스트에 입력시키면 그래도 표시됩니다.
- 아래 그림은 "소셜 채널" 기본 모듈을 우측 "사이드바 1"에 표시되도록 입력한 모습니다.

- 두 번째 설정
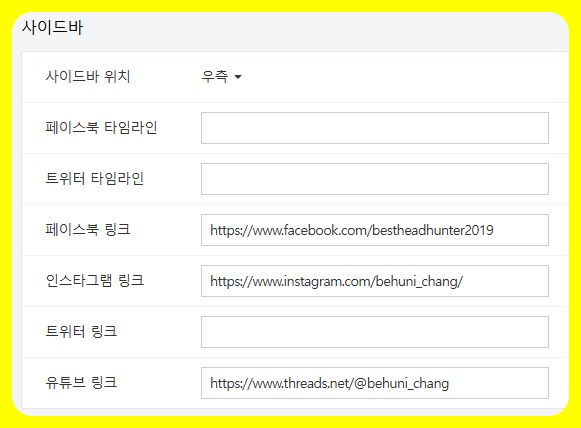
- '설정' 메뉴에서 '스킨 편집'으로 들어가서 아래로 내려가면 맨 아래쯤에 아래 그림과 같은 "사이드 바" 항목 설정 부분이 있습니다.
- 그 부분에 자신의 SNS 소셜 계정들의 개인 링크 URL을 적어 넣으시면 됩니다.

표시되는 모습
여기서 "소셜 채널"을 위 그림처럼 '사이드바 1'에 넣으면 총 4개의 '소셜 채널' 메뉴 (페이스북, 인스타그램, 트위터, 유튜브)가 기본으로 블로그 본 페이지에 아래와 같이 나타나게 됩니다. 나타나는 위치는 글 윗부분에 있는 '사이드바' 설정에서 바꿀 수 있습니다.
저는 트위터와 유튜브를 하지 않기 때문에 여기서는 트위터는 빼고, 유튜브에는 그 대신에 아이콘 이름을 '스레드'로 바꿔서 넣는 방식으로 구성하였습니다. 단, 이름만 스레드로 바꾸고 아이콘 그림은 그대로 두었습니다. 그것을 바꾸기 위해 해야 할 일들에 비해서 큰 의미가 없는 것 같아서 그렇게 했습니다. (아래 그림 빨간 밑줄 부분 참고)

html 코드 수정
코드 수정은 간단합니다. 티스토리 메뉴에서 '설정 > 스킨편집 > html 편집' 메뉴로 찾아들어가셔서, 나오는 코드 중 맨 아래 부분쯤에 나오는 "소셜 채널" 부분을 찾으신 다음, '아래 그림'과 같이 "href="[....]" 부분 뒤에 target="_blank"라는 코드를 적어 넣으면 됩니다.
여기 화면에서 보이는 rel="noopener"라는 코드는 '새 창'을 열기 전의 원래 창 (부모 창 parent window)와 새로 열린 창 (자녀 창 child window) 사이에 존재하는 연결 속성을 끊기 위한 것으로 '보안'을 위해 필요한 것인데 꼭 필요한 것은 아닙니다.

2025.02.02 - [분류 전체보기] - (블텍) 블로그스팟 블로그의 (구글 블로그의) 글누락 및 통누락 발생의 원인과 해결 방법
(블텍) 블로그스팟 블로그의 (구글 블로그의) 글누락 및 통누락 발생의 원인과 해결 방법
목차 블로그스팟, 구글블로그의 통누락 지난 1월 15~19일경부터 키우다가 중간에 업데이트를 안 한 지 한 1달쯤 지난 블로그스팟 블로그 하나가 자꾸만 '색인' 숫자가 줄어드는 것을 발견하였
behuni.com
2025.01.26 - [분류 전체보기] - 복사/붙여넣기, Ctrl+c/v, '복붙'을 할 때 생기는 ' ' 삭제하기
복사/붙여넣기, Ctrl+c/v, '복붙'을 할 때 생기는 ' ' 삭제하기
개요 길을 지나다가 갑자기 좋은 '글감'이 떠 올라서 핸드폰 메모장에 마구 떠오르는 생각들을 정리해 두었다가, 나중에 집으로 돌아와 그 내용을 블로그에 잘 정리해서 적으려고 그 '메모장'을
behuni.com
'블로그' 카테고리의 다른 글
| (블텍) 티스토리에 '인피드 광고' 넣는 법 - '북클럽 스킨, 뉴북 리스트" 설정 베이스 (0) | 2025.02.03 |
|---|---|
| (블텍) 블로그스팟 블로그의 (구글 블로그의) 글누락 및 통누락 발생의 원인과 해결 방법 (1) | 2025.02.02 |
| 복사/붙여넣기, Ctrl+c/v, '복붙'을 할 때 생기는 ' ' 삭제하기 (1) | 2025.01.26 |
| 윈도우즈11 (win11) 작업표시줄 시간표시에 요일이 나오게 하는 법 (1) | 2025.01.21 |
| CSS, HTML 코드 편집과 '버튼 제너레이터 웹' 으로 반응형 버튼 만드는 방법 (적용은 티스토리 베이스) (0) | 2025.01.17 |



