
목차
개요
블로그에 글을 쓰다 보면 필연적으로 링크나 어떤 행동을 위한 버튼이 필요하게 된다. 버튼은 주로 두가지 방법으로 만들어 쓰게 되는데 그 첫째는 적당한 이미지 생성 툴로 버튼 모양의 그림을 하나 만들어서 거기에 '링크'를 입혀서 사용하는 방법이다. 이것은 일단 쉽고 또 다양한 이미지를 내 마음대로 만들 수 있기 때문에 편리하다.
또 다른 한 방법은 CSS 코드를 편집해서 커서가 버튼 위에 올라 왔을 때 그 버튼의 색깔이든 모양이든 어떤 모양의 변화를 보여 줌으로써 그 버튼을 보는 독자가 지금 자신의 커서가 그 버튼 위에 올라와있다는 것을 알게 해주는 '반응형 버튼'이 있다. 이것의 좋은 점은 딱히 뭐가 똑 부러지게 있다기 보다는 그런 반응이 독자의 클릭욕구를 조금 더 자극 시킬 수 있지 않을까 하는 기대감 때문에 이런 버튼을 사용한다. 진짜로 클릭율이 높아지는지에 대한 연구는 있는지 모르겠으나 못봤다.

버튼 제너레이터 웹 사용
기본형 버튼의 디자인을 만들 때 가장 많이 사용하는 앱/웹이 '미리캠버스'라면, 반응형 버튼을 만들 때 가장 많이 사용하는 앱/웹은 아마 '버튼 제너레이터 (https://www.bestcssbuttongenerator.com/) 일 것이다. 다양한 버튼의 종류를 제공하고 또 사용자의 마음대로 만들어 쓸 수 있는 기능들을 제공한다.
더구나 자기 이메일 주소만 등록하면 다른 아무런 질문도 하나도 없이 바로 사용이 가능하며 그외에 별다는 아무런 요구도 하지 않는 약간 자원봉사 필이 나는 그런 사이트이다. 약간의 광고가 있기는 있으나 그건 광고라고 할 만하지도 않은 수준이다.

[사용 방법]
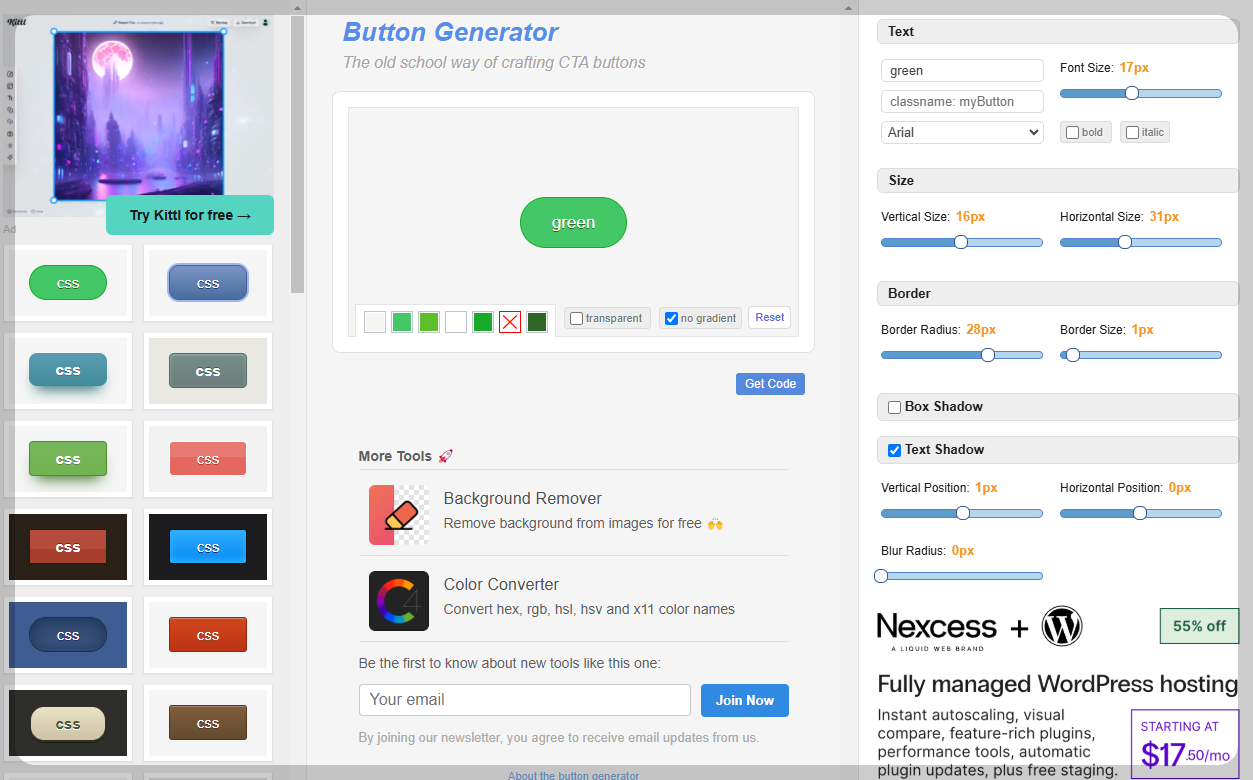
사용하는 법은 너무 간단하고 또 UI도 매우 직관적이므로 그저 몇번 눌러보면 간단하게 작동하는 것을 알 수 있다.
- 왼편에 있는 여러 버튼들 중 자신의 마음에 드는 것을 하나 고른다.
- 가운데 미리보기 창에 그 버튼의 모양이 나온다.
- 우측에 있는 변수들을 이러저리 바꿔 가면서 어떤 모양이 좋을지 정한다.
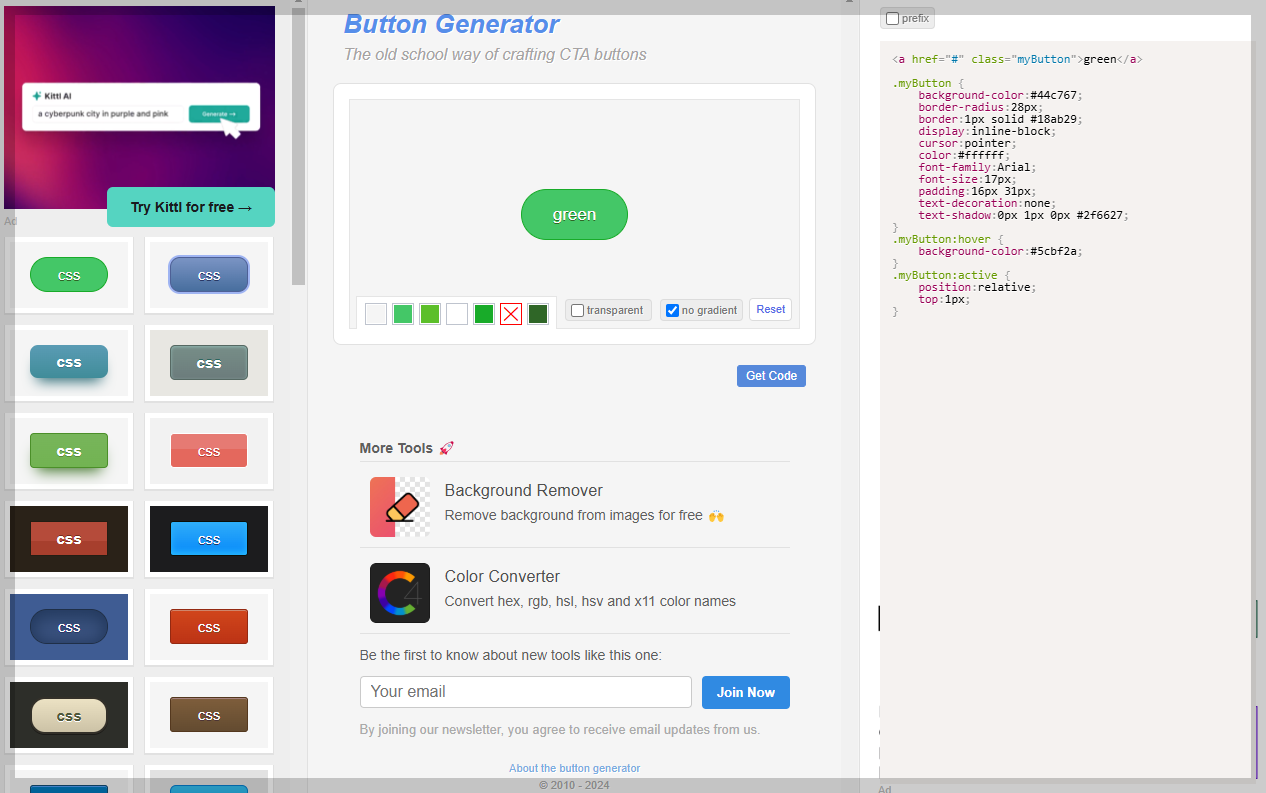
- 미리보기 창 밑에 있는 "Get Code" 버튼을 누르면 CSS 코드와 HTML 코드가 우측 창에 나온다.

CSS와 HTML 코드 입력
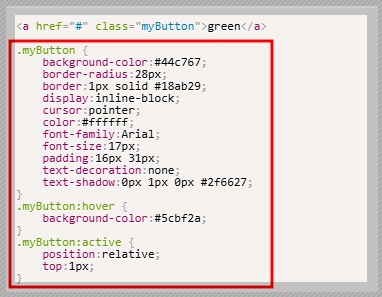
[CSS 코드 입력]
티스토리의 "스킨편집>html편집>CSS"로 들어가서 화면을 맨 아래로 내린 뒤 화면의 우측 창에 나온 코드 중 CSS코드를 복사해서 '붙이기' 한다. 여기서 CCS코드는 "Get Code"로 나온 우측창의 코드 중 맨 윗줄 한줄을 뺀 나머지 전체를 말한다.

[HTML 코드 입력]
"Get Code"로 나온 코드 중 맨 윗줄 한줄을 말하는데, 간단한 코드 이므로 이것을 '서식'에 등록해 놓고 써도 되고, 아니면 각 글의 html 모드에서 그때그때 코드를 고쳐서 써도 된다.

주의사항
1. 글자색 변경: 맨처음 버튼을 만들면 글자 색깔이 마음에 안들 수 있는데 그런 경우 CC코드의 "color" 항목을 변경하면 되지만, 대부분의 경우 바꿔도 색깔이 바뀌지 않는 경우가 많다. 이런 경우 색깔 코드 뒤에 "!important"라는 코드를 추가해서 글씨 색깔이 확실하게 나오게 하면 된다.
color: #ffffff; → → → color: #000000!important
2. 글자의 밑줄 없애기: 맨처음 버튼을 만들면 글자 밑에 언더라인이 쳐있는 경우가 있는데 이 '언더라인'을 없애고 싶으면, CSS코드에 있는 "text-decoration: none;" 이라는 라인을 " text-decoration-line: none!important;"로 바꾸면 된다.
"text-decoration: none;" → → → " text-decoration-line: none!important;"
3. HTML 코드의 자동 변경 조정: 만들어진 버튼 위에 '링크'를 입힐 때 html 모드에서 "#" 부분을 수동으로 고치지 않고, 티스토리의 기능을 이용해서 입력하게 되면 혹은 대체 텍스트를 입력하게 되면 '버튼'이 작동을 안하거나 디스플레이 상에서 그냥 글씨로 나올 수도 있다. 그러므로 그 서식의 html 코드의 특성을 미리 알아 두는 것이 좋다.
| 서식의 html 항목 | 설명 |
| <p style="text-align: center;" | 가운데 맞춤 |
| data-ke-size="size16"> | |
| <a class="greenMybutton" | CSS코드와 연결된 버튼의 이름 |
| title="카카오닷컴" | 대체텍스트 |
| href="https://kakao.com" | 바로가기로 연결할 링크의 주소 |
| target="_blank" | '새창열기'를 원하는 경우 사용 |
| rel="noopener"> | |
| 카카오닷컴</a></p> | 버튼 위에 표시 되는 글씨 |
..
2025.01.15 - [블로그 테크닉] - 티스토리와 블로그스팟 위에 같은 '루트(root) 도메인'의 '2차 도메인' 입히기, 가능하다.
티스토리와 블로그스팟 위에 같은 '루트(root) 도메인'의 '2차 도메인' 입히기, 가능하다.
목차 가능여부 = 가능하다!! 일단 가능한지? 안 한 지? 가 궁금했는데 여기저기 찾아봐도 잘 나와있는 곳이 없어서 고민을 하다가 여기저기를 뒤진 끝에 겨우 발견한 몇 개의 정보를 가지고 이
behuni.com
2025.01.15 - [블로그 테크닉] - 엑셀, 원노트의 시간 및 날짜 입력 그리고 Windows 데스크톱 이동용 단축키
엑셀, 원노트의 시간 및 날짜 입력 그리고 Windows 데스크톱 이동용 단축키
목차 개요엑셀이나 원노트를 사용할 때 날짜와 시간을 입력하려면 좀 신경을 많이 써야 하는데, 그 이유는 불편해서 라기보다는 자칫하면 잘못입력할 수 있기 때문에 항상 오류 없이 제대로
behuni.com
2025.01.08 - [블로그 테크닉] - 블로그 글을 자주 수정해도 괜찮을까요? 저품질이 걱정되시나요? 한번 읽어 보세요 ^^
블로그 글을 자주 수정해도 괜찮을까요? 저품질이 걱정되시나요? 한번 읽어 보세요 ^^
개요아직도 수 많은 사람들은 블로그에 글을 한번 쓰면 그 글은 다시는 수정하지 말아야 하며, 그걸 수정하면 블로그 지수는 내려가고 최상단에 노출되던 글도 자취를 감취게 된다고 두려워하
behuni.com
'블로그 테크닉' 카테고리의 다른 글
| 티스토리와 블로그스팟 위에 같은 '루트(root) 도메인'의 '2차 도메인' 입히기, 가능하다. (0) | 2025.01.15 |
|---|---|
| 엑셀, 원노트의 시간 및 날짜 입력 그리고 Windows 데스크톱 이동용 단축키 (0) | 2025.01.15 |
| 블로그 글을 자주 수정해도 괜찮을까요? 저품질이 걱정되시나요? 한번 읽어 보세요 ^^ (0) | 2025.01.08 |
| '디파서블'님의 전자책 '블로그 수익 2배 만든 무료강의 추천집'을 보고 (2) | 2024.12.28 |
| 블로그 자동화 와 그 미래 생존 전략 (2) | 2024.12.17 |



