
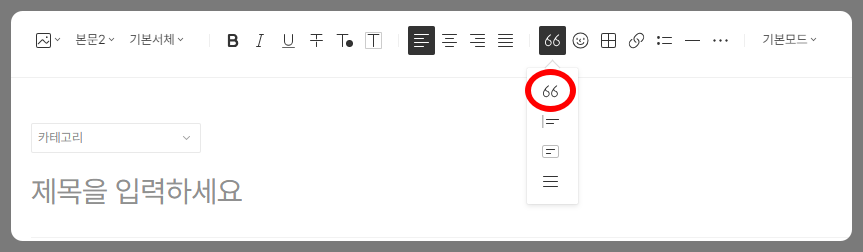
인용구
네이버 블로그를 써 보신 분이라면 티스토리의 이 쌍따옴표 마크는 좀 이상하다는 느낌이 든다. 왜냐하면 그냥 그걸 선택해서 사용해 보면 열리는 부분의 앞따옴표만 나오고 그 마감을 알리는 닫는 따옴표가 나오지 않기 때문이다. 그러나 따옴표나 쌍따옴표는 열림이 있으면 닫음도 있어야 하는 것인데, 왜 이렇게 했는지는 모르겠으나, 이러한 이유로 필요한 경우에도 좀 사용을 피하게 되며, 다른 방법을 찾곤 한다.
닫기 쌍따옴표가 나오게 하는 방법
이미 있는 메뉴 중에 그 방법이 없습니다. 그게 좀 이해가 안가네요. 여는 따옴표가 있으면 닫는 따옴표가 있는 것이 당연한 것일텐데 그것이 왜 없는 지 잘 이해는 안갔습니다. 다만, CSS를 활용해서 그것이 나오도록 만들 수는 있습니다. 방법은 아래 코드를 복사해서 "스킨편집 > CSS" 맨 아래에 넣기만 하면 됩니다.
#tt-body-page blockquote[data-ke-style='style1']::after { content: ''; display: block; background: url(https://t1.daumcdn.net/keditor/dist/0.4.9/image/blockquote-style1.svg) no-repeat 50% 0; padding-top: 34px; transform: rotate(180deg); }
저 역시 코드에 관한한 문외한 이다보니 이런 코드를 보면 일단 주눅이 먼저 드는데요. 그래도 이것을 셋팅하는 방법은 그리 어렵지는 않습니다. '스킨 편집'에서 그정 복붙만 하면 되니까요. 아래 그림을 보면서 차례대로 해보세요.
1. 티스토리 관리 화면에서 왼쪽 아래쯤에 있는 '스킨 편집'에 들어가세요.

2. 이어서 나오는 화면에서 'html 편집'을 클릭하세요.

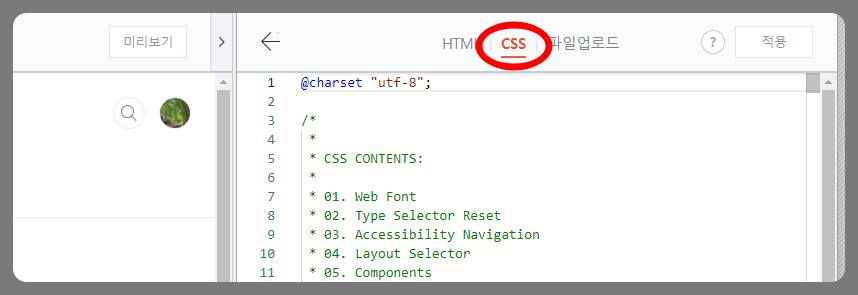
3. 그 속으로 들어가면 편집할 수 있는 방법이 세가지가 나와요 그중 "CSS"를 선택 하세요

4. 화면을 맨 아래로 내린 뒤 아까 위에서 말한 그 코드를 거기에다가 copy and paste해서 붙여 넣으세요.

5. '적용(저장)'을 꼭 하고 나오세요.

- 이때 주의해야 하는 사항은 편집상에서는 그 '닫힘 쌍따옴표'가 보이지 않는다는 것입니다. 그 닫힘 쌍따옴표는 '미리보기'나 글을 '발행'한 후에 그 결과물에서만 표시 됩니다. 그점 꼭 참고 하세요.
'etc' 카테고리의 다른 글
| 영화 전란 2024 넷플릭스 - 강동원, 박정민, 김신록, 진선규 (0) | 2024.10.12 |
|---|---|
| 꿈해몽 - 엘리베이터가 나오는 꿈들의 해몽 - 심리상태가 반영된 꿈, 거의 다 예지몽이 아닙니다. (2) | 2024.10.12 |
| 캔디크러쉬사가 와 프랜즈팝콘 (1) | 2024.10.06 |
| Windows 가상 데스크탑 (desktop) 기능 활용하기 (4) | 2024.10.06 |
| 국회 간 박주호, 대기실 밖 복도에 나홀로 (2) | 2024.09.29 |