개요
여러가지 경우가 있을 수 있으나 '애드센스의 광고코드'를 첨부하지 않아서 나오지 않는 경우를 설명하겠습니다. 왜냐하면 대부분이 그 경우인 때가 많기 때문입니다.
특히나 스킨을 변경하는 경우 반드시 한번씩 업데이트 해 줘야 하고, 또 html을 어떤 이유로든 수정하는 경우 깜박해서 지우거나, 나도 모르게 지워지는 수가 있으니 잘 기억해 두시기 바랍니다.
방법
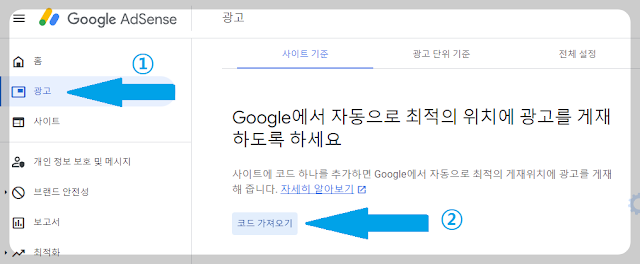
(1) 먼저 애드센스 화면으로 이동하여 "광고' 메뉴를 누르고
(2) 이어서 나오는 우측 화면에서 "코드 가져오기" 메뉴를 누릅니다.

(3) "코드 가져오기"를 누르면, 자신이 승인 받은 구글 애드센스에 대한 'html 코드'가 나옵니다.
(4) 여기서 '복사하기 (파란핵 화살표 참고)"를 눌러 그 내용을 '클립보드'에 임시 저장해 둡니다.
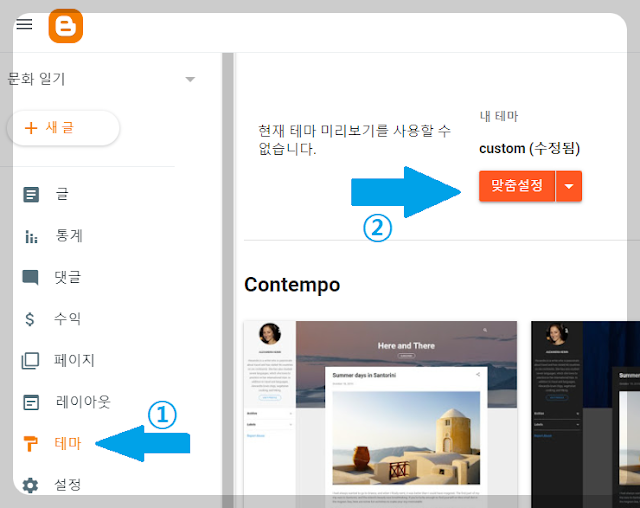
(5) 구글 블로그 메뉴에서 "테마" 화면에 들어가 "맞춤설정"으로 들어 갑니다. (파란색 화살표 참고)

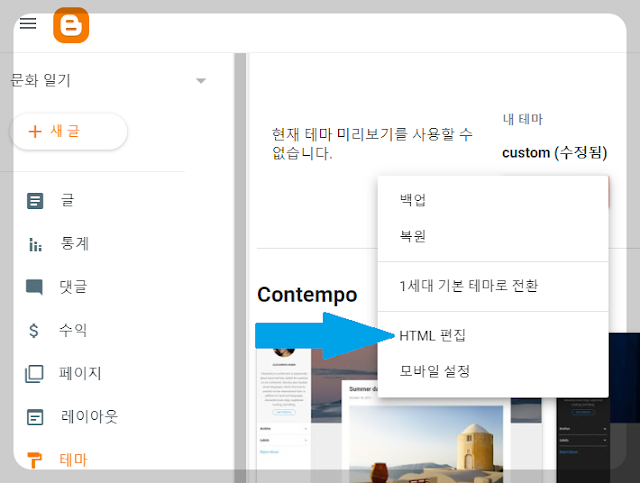
(6) 거기서 다시 이어져 나오는 화면에서 "html 편집"으로 들어 갑니다. (파란색 화살표 참고)

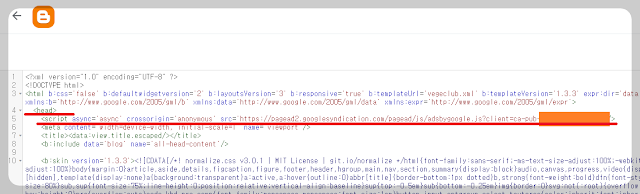
(7) 그러면 나오는 html 코드 화면에서 (복잡해 보여도 우리가 할 일은 아주 간단하기 때문에 걱정할 필요는 없음) 거의 맨 윗부분에 보이는 'head' 라는 글자를 찾은 뒤 그 아랫줄에 아까 '클립보드'에 '복사해둔 코드'를 'ctrl+v'로 붙여 넣기만 하면 됩니다. 그리고 저장한 뒤 나오세요.

(8) 이 작업은 애드센스에 추가하는 모든 페이지에서 항상 해줘야 하는 작업 입니다.
참고: 구글이 아닌 티스토리 같은 블로그로 작업을 할 때는 구글서치콘솔 메타테크도 이와 비슷한 방법으로 코드삽입을 해 주어야 하지만, 여기는 '구글' 이기 때문에 그 부분은 안하셔도 됩니다.
'etc' 카테고리의 다른 글
| 구글 블로그에 robots.txt 등록하는 법 (1) | 2024.09.15 |
|---|---|
| 네이버 블로그 이웃 차단, 사용자 차단 하는 방법 (8) | 2024.09.15 |
| 네이버 블로그, 티스토리, 구글 블로그 에서 이미지에 걸린 링크를 삭제하는 방법 (0) | 2024.09.13 |
| 네이버 블로그에서 '예약발행' 한 글을 수정하는 방법 (0) | 2024.09.13 |
| 티스토리 블로그에서 이미지에 이메일과 전화번호 링크를 거는 법 (0) | 2024.09.13 |