개요
네이브 블로그나 티스토리 블로그 처럼 다른 블로그들을 사용해 보신 분들은 '인용구를 위한 인용부호' 사용에 익숙할 수 있습니다. 그러나 안타깝게도 구글블로그에는 인용부호를 위함 명령이 없습니다.
그러나 그렇게 많이 안타까워만 할 필요는 없는데 왜냐하면 약간은 더 수고 스럽더라도 사용할 수 있게 해주는 기능이 있기 때문입니다. 단, 약간은 프로그램적인 요소가 추가되어야 하니 그점 참고 바랍니다.
다만, 다행스러운 것은 그런 작은 프로그램적 코드를 내가 만들어야 하는 것은 아니고 인터넷에 여기저기 많이 있으니 긁어서 쉽게 사용할 수 있습니다. 매우 작은 코드 기능성 코드 이므로 저작권 등을 고민하지는 않아도 됩니다.
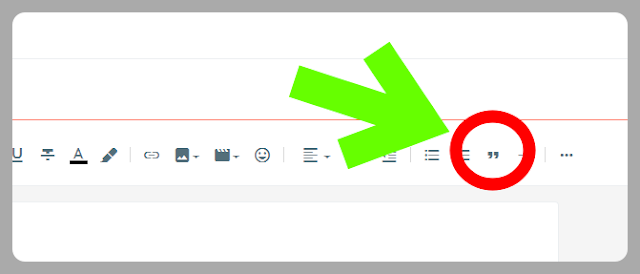
메뉴에 보이는 쌍따옴표
이 버튼에는 사실 아무 기능이 없습니다. "받은메일" 이라는 설명이 마우스가 가까이 가는 경우에 나오지만 무슨 의미인지 잘 모르겠습니다. 눌러 보이도 별 기능이 없습니다.

이 버튼은 사실 blockquote라는 cloass id를 가진 버튼 입니다. 이런 말 나오니까 벌써 머리 아프시죠. 맞습니다. 그러나 프로그래머가 아니시라면 그런 건 몰라도 됩니다.
다만, 지금부터 만들려는 "인용구 표시" 방법은 이 버튼을 이용해서 만들게 된다는 것만 아시면 됩니다. 다시말해 나중에 작업을 모두 마친 후 "인용구"를 삽입하고 싶으시면 이 버튼을 누르면 된다는 뜻입니다.
CSS 추가 기능을 이용하는 방법
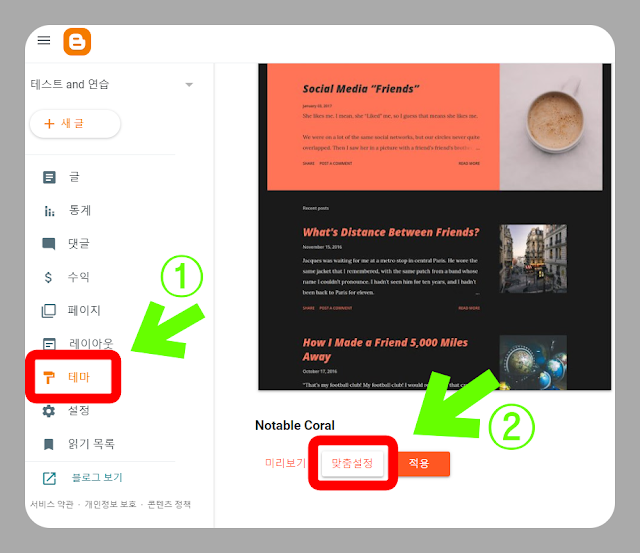
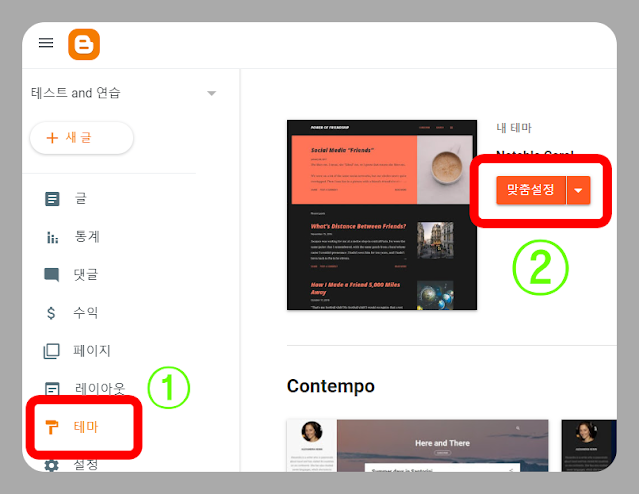
오른쪽 메뉴에서 "테마" 그리고 원하는 "스킨"을 선택한 후 그 아래 부분에 있는 "맞춤설정" 부분은 누릅니다. (그림 참고)

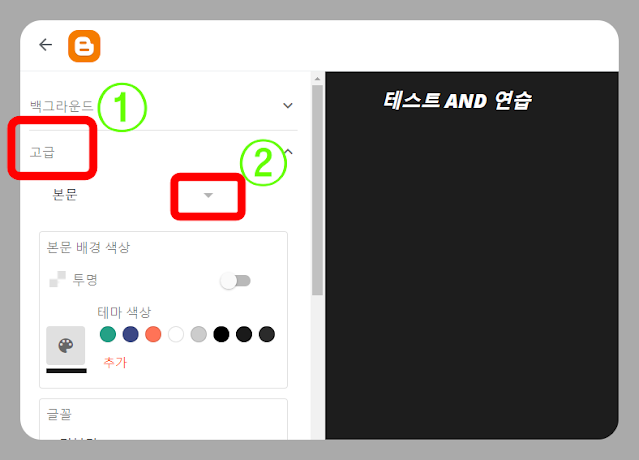
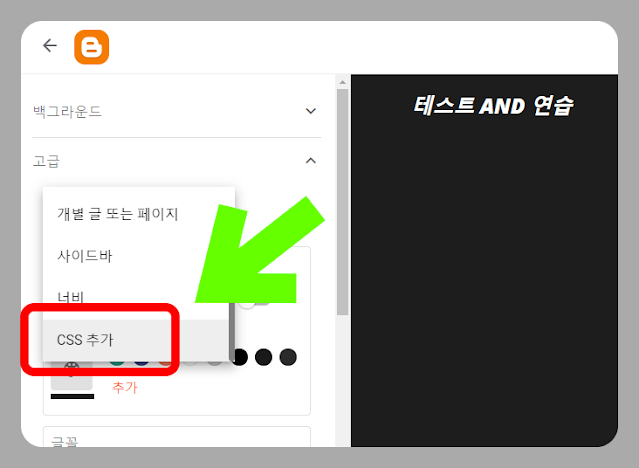
"맞춤설정"에 들어가면 아래와 같은 다음 화면으로 넘어가는데 거기서 "고급" 메뉴를 선택 합니다. 그리고 그 옆에 있는 '다운' 방향 화살표를 누릅니다.

그러면 거기에 몇가지 메뉴들이 나오는데 그중 맨 아랫 부분에 있는 "CSS 추가" 메뉴를 선택 합니다.

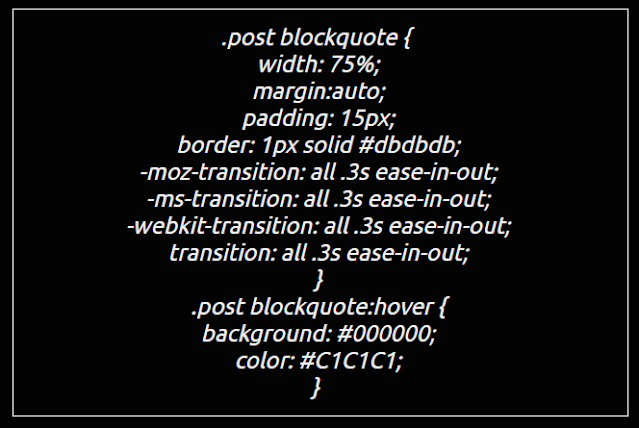
그러면 거기에 "맞춤 CSS 추가" 라고 보이는 '입력창'이 나오는데 그 입력창에 다음과 같이 입력합니다.
.post blockquote {
width: 75%;
margin:auto;
padding: 15px;
border: 1px solid #dbdbdb;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-webkit-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
.post blockquote:hover {
background: #000000;
color: #C1C1C1;
}
그렇게 입력을 하면 편집창에서는 일반 텍스트와 다르지 않게 보이지만, 발행 후 본문에 가보거나 우측 상단의 미리보기 버튼을 눌러 보면 아래와 같이 인용구 표시가 되어 있는 것을 볼 수 있습니다.

여기서는 '박스'를 그 형태로 취하였으나 취향에 따라 코드를 조금씩 바꿈으로써 "(쌍다옴표) 등 다른 형태로 바꿀 수도 있습니다. 다만, 주의할 것은 같은 코드라도 선택한 스킨이 무엇이냐에 따라 좀 다른 형태로 나타납니다. 몇번 정도 테스트를 해보면서 선택하면 됩니다. (Contempo, Soho, Emporio = 박스, Nortable = 쌍따옴표 등)
여러 형태의 코드들은 인터넷 상에 조금만 서칭해 보면 얼마든지 있기 때문에 골라서 사용해 보기기 바랍니다. 여기에 그 종류를 다양하게 올리는 것은 제가 만든 코드가 아니다 보니 죄송한 마음에 하지 않도록 하겠습니다.
스킨의 html 코드를 변경해서 하는 방법
사실 이 방법이 더 익숙하신 분들이 많이 계실 것입니다. 왜냐하면 많이들 하시는 티스토리가 이 방법을 사용하고 있기 때문입니다. 저도 이 방법으로 많이 티스토리를 사용해 보았으나, 여기는 좀 더 어렵습니다. 어렵다기 보다는 주의가 필요하다고 하는 것이 더 맞을 것 같습니다.

관리 화면에서 "테마"를 누른 후 "내 테마"에서 "맞춤설정"을 누릅니다.

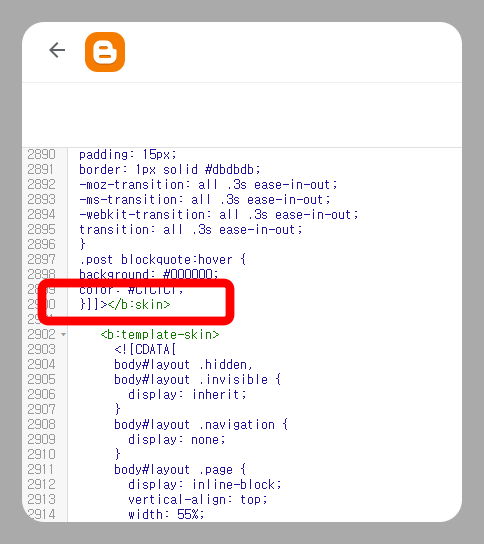
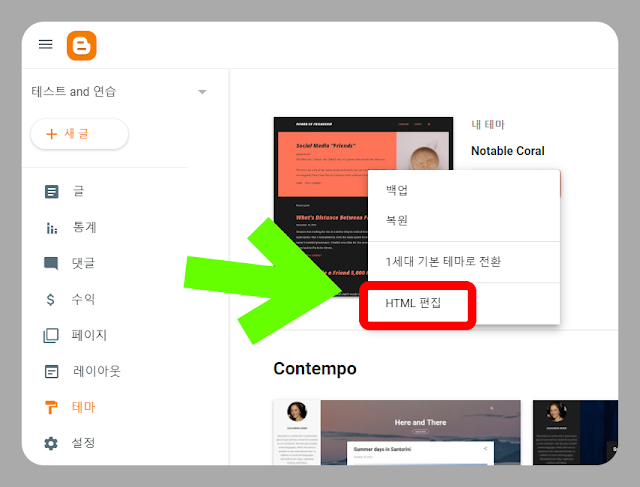
그리고 이어서 나오는 탑다운 메뉴에서 "HTML 편질" 이라는 버튼을 누릅니다. 그러면 화면이 전환 되면서 어지러운 html 코드가 나옵니다. 여기서 그 내용 중 아래와 같은 코드를 찾아 그 바로 위에 아까 "CSS 추가" 부분에서 말한 코드를 그대로 삽입해 줍니다.
]]></b:skin>
내용 자체는 간단한 작업이나 어지러운 html 코드에서 몇자 안되는 저 코드를 찾는 것이 그리 쉽지 않습니다. 대부분의 인터넷 브라우저에서 제공하는 ctrl+f 기능으로는 찾아 지지 않습니다.
일단 비교적 앞부분에 있어서 찾기 쉬운 "skin" 이라는 글자를 ctrl+f 기능으로 찾아서 그것과 같은 색깔의 코드들이 이어지는 맨끝까지 한참을 내려가면 있습니다. 여기서 주의할 점은 skin 코드가 끝나는 바로 뒤에 나오는 "template-skin" 이라는 것과 "skin"을 헛갈리면 안됩니다. 반드시 "skin"을 찾아서 그 바로 윗부분에 넣어 주셔야 합니다.